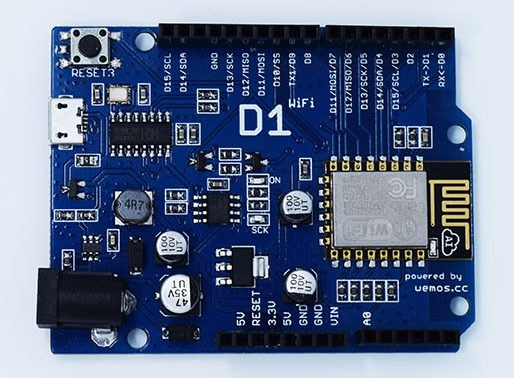
Ebben a példaprogramban csatlakoztatni fogjuk a DHT11 szenzorunkat a wemos alaplaphoz, majd a szenzor hőmérséklet és páratartalom adatait el fogjuk küldeni a thingspeak adatgyűjtő oldalra.

A DHT11 digitális hőmérséklet és páratartalommérő szenzor egy komplett egység, amelyből az adatokat digitális formában tudjuk kolvasni. Az érzékelő felépítése a következőképpen néz ki: egy ellenállás alapú páratartalom-mérő és egy NTC alapú hőmérő van csatlakoztatva egy belső nagyteljesítményű, 8 bites mikrokovezérlőhöz, aminek a segítségével az IO lábán ki tudjuk olvasni a mért adatokat.
Általában a DHT11 szenzort un. "breakout board" (sajnos megyar megfelelőt nem tudok rá jelenleg jobbat, mit "modul" elnevezés) formában szokták árusítani de természetesen különálló egységként csak magát a szenzort is meg tudjuk vásárolni. Az alábbi képen egy olyan modult találunk, amelynél már a + tápfeszültség (3,3 V) és az adatláb közé csatlakoztattak egy ellenállást, így az az alaplaphoz való csatlakoztatás után egyből használatra készen van, más teendőnk nincs vele.

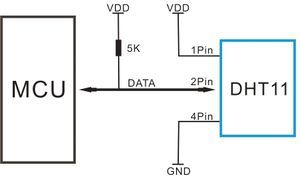
Ha a különálló szenzort vettük meg, akkor az alábbi módon tudjuk csatlakoztatni a mikrovezérlőhöz (a shield-ek és a breakout boardok is kb. így épűlnek fel):

Csatlakoztasd a modul GND lábát a wemos gnd kivetezéséhez, az 5V (esetleg VDD) elnevezésű lábat pedig az alaplap 3,3 voltos kivezetéséhez. A SIG lábat pedig egy tetszőleegs bemenetre, ezt a bemenetet a program elején meg kell majd adni:
#define DHTPIN 2
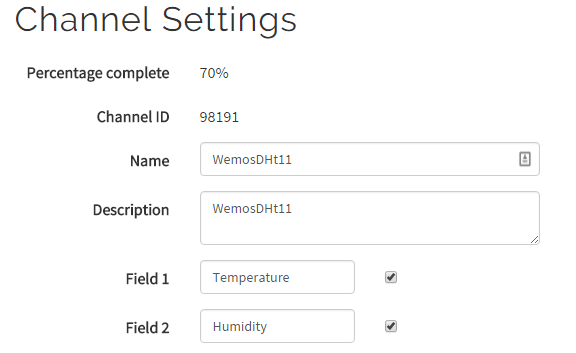
Szükségünk lesz még egy thingspeak-es csatornára, ehhez regisztráljunk a következő oldalon: https://thingspeak.com. A regisztráció után hozzunk létre egy csatornát, amihez adjunk hozzá 2 mezőt, ezeket nevezzük el hőmérsékletnek és páratartalomnak. Ez kb. a következő módon fog kinézni (a temperature és a humidity helyett kell beírni a hőmérsékletet és a páratartalmat):

Kód
A saját kódunk letöltéséhez szükségünk lesz a thingspeak csatornán azonosítójára, azaz API-key-re.
Eredmény
A letöltést követően elkezdi az alaplap elküldeni a mért értékeket a thingspeak-re, az oldalra való belépés után a saját csatornánknál a következőhöz hasonlót fogunk látni:
Az eredeti oldalt ITT éritek el.


